FiveHeartsの技術記事
動画を再生してみよう
ゲーム開発において、動画を再生したい場面があると思います。
今回は、『動画の再生にどういう準備が必要なのか』
というところの説明です。このあたりが既に分かっている方は
『・実用的なムービーの実装方法』にお進みください。
まずは動画を写す固定スクリーンが必要ですので、
【GameObject】→【UI】→【RawImage】で「RawImage」オブジェクトを
シーンに追加してCanvas配下に置いてください。
この「RawImage」に【AddComponent】して「VideoPlayer」を追加します。
続けて描画を更新して表示するための変動スクリーンが必要です。
これはAssetが置いてあるところで
(Resourcesなど自分の管理しやすい所でOK)
【右クリック】→【Create】→【RenderTexture】で作ります。
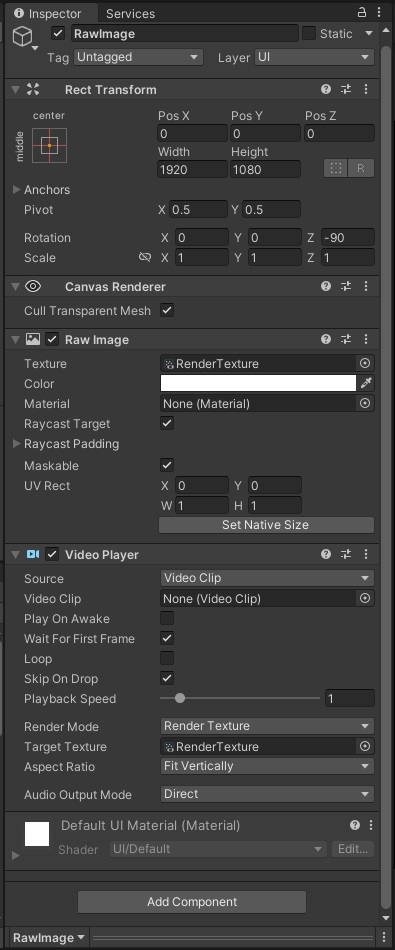
再び「RawImage」のコンポーネントに戻り、下記図のようにセッティングします。

注意するのは「RawImage」と「RenderTexture」のWidthとHeightを
揃えておくことです。Rotationについては例示しているゲームが
縦長のゲームのため90度回転させています。
個々の状況に応じて変えて下さい。
「RawImage」コンポーネントのTextureと
「VedeoPlayer」コンポーネントのTargetTextureに
先ほど作った「RenderTexture」を割り当てます。
図では「VideoClip」がNoneになっていますが、
これはプログラムで制御する場合はNoneで問題ありません。
最初からここに動画をセットしておくこともできます。
このVideoClipに動画をセットして
PlayOnAwakeにチェックを入れて
デバックしてみると動画が再生されるはずです。
今回の記事はここまでです。今回の記事の上級編は
『・実用的なムービーの実装方法』になります。
それではまた別の記事でお会いしましょう。
